30+个非常有用的WordPress技巧
1、Apple Flashy Accordion Sidebar
将你博客侧边栏转变成Apple风格的插件
 |
2、Adding Tabs To Sidebar
使用Yahoo! UI Library为博客增加tab页面的教程
 |
3、Sidebar With Dynamic Contents
动态侧边栏的实现,不同页面显示不同的侧边栏(PS:之前介绍过的WordPress Widget Changer也可以实现这个功能)
4、Allow Users To Submit Blog Post
允许读者投递文章的插件,可以设置限制注册/非注册用户等
 |
5、Paginated Comments
评论分页插件,如果你博客评论很多(如Yacca兄),也许有必要装一个,据说有利于SEO
 |
6、Image Caption
图片标注,在图片下方显示标题、说明等,比较漂亮,而且支持css自定义
 |
7、Random Redirect
创建一个进入随机文章的链接,点击后随机进入博客的莫篇文章,比较像现在流行的StumbleUpon
8、Google Syntax Highlighter For WordPress
使用Alex Gorbatchev ,在WordPress中轻松加入google语法高亮,以下是截图:
 |
9、Facelift Image Replacement (FLIR) For Wordpress
使用FLIR 插件,在线轻松地将文字转变成图片,多种字体,非常漂亮(PS:我在想,是不是可以用这个替换敏感词,不知道中文支持如何)
10、Del.Icio.Us For WordPress
在WordPress里显示你最新的delicious书签
11、Create Your Own PopURLs Within Wordpress
在博客建一个PopURL页面,很不错,有点意思(PS:感觉像是hao123升级版^_^)
 |
12、Exclude Certain Categories From Being Displayed
首页排除某些分类的日志有两种方法:
1,在首页代码里插入如下语句,注意把分类代码替换成你不想显示的分类编号。
<?php
if ( have_posts() ) : query_posts($query_string .’&cat=-1,-2′); while ( have_posts() ) : the_post();
?>
2,使用 Advanced Category Excluder插件
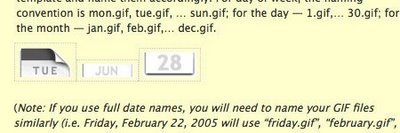
13、Another Date Image Hack
为你的日志添加日历标签
 |
14、Styling Individual Posts
如何使用文章ID来为某些文章定义特殊的显示模式,使某些文章看起来非同一般。
15、How To Avoid Duplicate Posts
如何避免博客上的重复文章,重复文章在搜索引擎看来并不那么友好,需要尽力避免
16、Wordpress ‘Page Redirect‘ Template
简单的页面跳转模板,放到theme文件夹后,新建页面是选择这个模板就可以,在页面中输入你想要跳转的地址,站内或者站外,相对路径或者绝对路径都可以。简单地实现页面跳转
为你的文章加个小按钮,方便读者把文章添加问书签
18、DesignFloat Buttons, Website & Blog Integration
增加一个提交文章到Design Float的按钮,Design Float是一个DIGG形式的设计网站
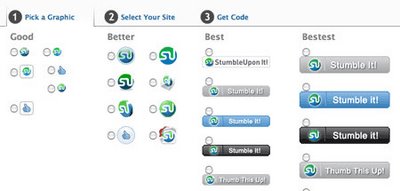
19、StumbleUpon Buttons & Tools
为WordPress博客添加一个Stumble It!按钮,方便读者将文章递交到StumbleUpon
 |
20、Dynamic Highlight Menu
为你博客导航条动态突出显示,(例如你正在浏览“关于|小墨”页面,该页面会突出显示,不过,我博客还没添加这个效果)
<ul id=”nav”>
<li<?php if ( is_home() || is_category() || is_archive() || is_search() || is_single() || is_date() ) { echo ‘ class=”current”‘; } ?>><a href=”#”>Gallery</a></li>
<li<?php if ( is_page(’about’) ) { echo ‘ class=”current”‘; } ?>><a href=”#”>About</a></li>
<li<?php if ( is_page(’submit’) ) { echo ‘ class=”current”‘; } ?>><a href=”#”>Submit</a></li>
</ul>
为导航菜单加入高亮效果
<ul id=”nav”>
<li<?php if ( is_category(’css’) ) { echo ‘ class=”current”‘; } ?>><a href=”#”>CSS</a></li>
<li<?php if ( is_category(showcase) ) { echo ‘ class=”current”‘; } ?>><a href=”#”>Showcase</a></li>
</ul>
注意将相关代码内容替换。
21、DZone Buttons
添加一个递交文章到Dzone的按钮,方便递交文章,适合设计类的站点。
<script type=”text/javascript”>var dzone_url = ‘[url]‘;</script><script type=”text/javascript”>var dzone_title = ‘[title]‘;</script><script type=”text/javascript”>var dzone_blurb = ‘[description]‘;</script><script type=”text/javascript”>var dzone_style = ‘1′;</script><script language=”javascript” src=”http://widgets.dzone.com/widgets/zoneit.js”></script>
22、Reddit Buttons
添加一个Reddit按钮,方便添加Reddit书签(作者很喜欢书签按钮@@)
<script type=’text/javascript’>reddit_url=’[URL]‘</script><script type=’text/javascript’>reddit_title=’[TITLE]‘</script><script type=”text/javascript” src=”http://www.reddit.com/button.js?t=1″></script>
一篇详细介绍自定义Archive/Sitemap页面的文章,值得一看
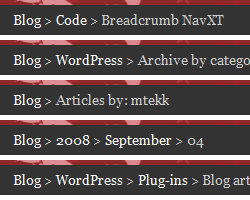
24、Add Breadcrumbs To Your WordPress Blog
为WordPress添加Breadcrumb导航条,清晰显示读者所浏览的文章层次,不错的东东。
 |
如果读者通过搜索引擎来到你博客,通常看完文章后读者会立即关掉页面离开,该插件可以整理出针对该搜索关键词的文章,提高读者浏览体验。
WordPress漏洞扫描插件,会扫描文件以及数据库查找漏洞,提高安全性
添加一个通过PayPal赞助的按钮,类似于BUY ME A COFFEE
 |
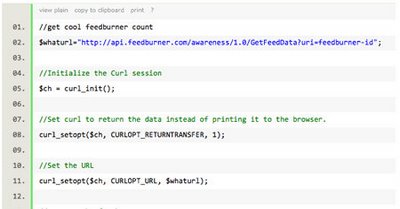
28、Display Feedburner Subscriber Count In Text
将feedburner订阅数显示为文本格式
 |
29、Notifixious - Notify Users Via IM
这个插件可以在博主发新文章时通过IM(AIM、MSN、Gtalk、ICQ…)或者Email、SMS短信通知读者
30、Installing Xampp And WordPress
安装Xampp的教程,建立本地WordPress服务器,方便测试各种新版本、新功能(喜欢折腾WordPress的朋友还是非常有必要装一个的,当然也不一定要用Xampp,还有很多其他类似集成软件包,例如Wamp Server)
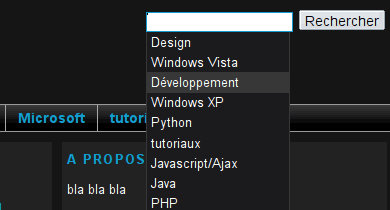
31、Create An Ajax-Based Auto-Completing Search Field
创建一个基于Ajax的自动提示搜索框,这个比较有意思
 |