iphone用户界面指导原则
Iphone上的内容体现了很多优秀的电脑程序的特点,因为它们都是建立在共同的原则之上,其中的一个原则是:理解你的用户,不管你是在设计网页Iphone程序还是电脑程序,这是用户体验和用户界面设计的首要因素。这一章描述了Iphone人本界面背后的设计原则还为你在创造Iphone的内容和程序时如何运用这些原则提供了指导。
在一个较高的层次上,这些指导和建议同时适用于Iphone上的网页和程序设计。毕竟,不管你是在阅读网页,还是在使用程序像简洁,重点突出和清晰的交流这些特点是成功的用户体验设计的共同要素。区别主要存在于指导原则的具体解释和实施过程中。
例如,一个达到简洁的方式是避免杂乱的视觉元素聚集在一起争夺用户的注意力。在网页中你要做的也许是减少广告,图片和链接的数量。而在Iphone应用程序中你要做的是尽量减少控制点,缩短说明文字,避免纯装饰性元素。确保控制点之间有足够的间距。
简化使用
当然简化使用是所有软件的基础性原则。但是在Iphone上它显得尤为重要。Iphone的用户在使用它时可能同时再做其他事情,他们只能大概浏览Iphone上的内容,因此如果用户不能迅速掌握怎样使用你的内容,他们就会转向其他的事情不再回来。
在你设计你的内容的使用流程和它的用户界面的时候,应当遵循以下指导原则去简化它的使用。
1让内容一目了然
2避免混乱的排列,无意义的空白和复杂的背景
3必要输入最小化
4简介的表达关键信息
5为每个链接和控制点提供指尖大小的目标区域
6避免不必要的互动
接下来的内容将详细解释上面提到的每一条指导原则的细节。
让内容一目了然
你不能假定你的用户有充足的时间(或空闲的注意力)来搞清你的内容是怎么工作的。因此你应该尽力使你创建的内容一目了然。
在网页里,你应该首先突出展示最重要的信息和功能。记住你的用户是在一个较小的屏幕上浏览。而且他们没有把全部精力放在这里,因此,通过拖动翻页才能找到有用信息是一件烦人的事。
例如Iphone上显示的苹果主页突出显示了苹果的主打产品。用户只要轻轻点击就可以了解到更多信息。
最重要的信息是最突出的:

在一个Iphone程序里,主要功能应该被首先展示出来。你可以通过减少那些用户为了清楚的知道他们在做什么必须记住并选择的那些按钮来做到这一点,例如:在内建的秒表功能中(时钟功能的一部分)用户只需扫一眼就能看清怎样开始和停止秒表,那个键记录了时间段。
内建的秒表功能用途非常明显:

避免堆积
一个网页堆满了各种不同大小样式的元素。不同大小和颜色的字体这导致了一种不愉快的用户体验,如果这种网页出现在Iphone小小的屏幕上它的负面效果会更加明显。甚至那些在桌面系统中还可以接受的页面到了Iphone里使用起来却变得非常困难。
不管是在网页中还是在Iphone程序里,避免那些令人困惑的图片和元素的超出用户的忍受范围。页面空间在Iphone上 是非常宝贵的,因此你应该只显示在当前状态下关键和必要的信息和功能。一般情况下,尽量避免纯粹的装饰性元素和图片。尽量避免在内容周围留太多的无意义空 白空间也很重要,如果空白空间分割了重要内容用户就不得不通过拖动找到自己想要的内容。另外空白空间过多还会使你的网页看起来内容贫乏。但同时还要注意的 是,不管是在网页还是Iphone应用程序你应该留出足够的空间使它们易于精确控制,图片和文本看起来也不能拥挤。
必要输入最小化
输 入信息占用时间和注意力,不论用户是点击按钮还是用键盘输入。如果你的程序需要很多的用户输入。不管这些输入是在使用过程中产生的还是在开始使用之前必须 做的,都会使用户对你的网站产生疏离感。当然你常需要一些信息来了解用户需求以对网站内容作出调整,但是你应该做一些事补偿用户以平衡你给他们造成的麻 烦。换句话说,就是要致力于提供尽可能多的信息和功能来补偿用户的每次输入。通过这种方式用户感到当他们试图接近你的核心内容时通过输入推动了事情的进 展,而不是被延迟。例如一个帮助用户购买音乐会门票的网站,首先要求用户输入艺术家名字、音乐会日期、地点等信息。然后才会列出符合上述条件的音乐会列 表。最终网站提供给用户一购买这张门票的途径。而在Iphone程序里要达到同样的目的,如果用户能直接到达自己的目标就应该避免不必要的输入。所以这个Iphone程序应该首先呈现一个列表列出最近最受欢迎的音乐会。通过这种方式很多用户可以直接到达目标而不必输入信息。
你可以考虑利用Cookies存储用户先前的输入信息。以避免要求用户重复输入。你还可以通过Cookies记住用户最后访问的时间和地点。Cookies信息还可以帮你为用户提供量身定制的内容。
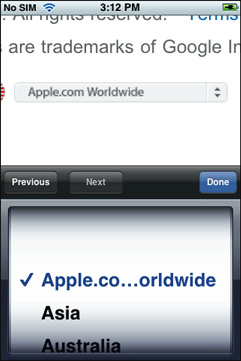
Iphone上的Safari为弹出式菜单提供的可滚动的选择控件:

简洁的表达关键信息
当你的用户界面的文字简短而直接时,用户可以迅速轻松的理解内容。而你接下来要做的就是区别并突出最重要的信息。这样用户就不必阅读很多文字才能找到自己想要的的信息或知道自己下一步应该怎么做。
为了帮助自己做到这一点。你应该像一个报纸编辑一样尽力以一个正确的流程传达信息。给控制点加一些小标签(或者用易于识别的标识)。以使用户能扫一眼就知道怎么使用它们。
.
提供指尖大小的目标区域
如果你在布局时把链接和按钮放得太近,用户就不得不花费多余的时间和精力来小心他们是否能够正确的点击。而且他们很有可能会点错。一个简单易用的界面需要合理的布局和空间控制。以使用户能精确的以最少的努力达成目标。
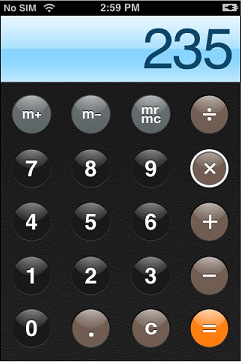
例如内置的计算器程序展示了一个个大的容易点击的控制键。它们每一个都有44×44像素大小的目标区域。
展示了Iphone的计算器程序:

避免不必要的互动
互动(不包括必需的用户输入)通常用于激发用户的兴趣和想象力。例如一些网页上展示了一个电梯入口。用户必须通过这个入口才能到达网站内容。虽然这种入口页面的设计在桌面系统上还是可以接受的。但在Iphone上这几乎是在拒绝你的用户快速到达网站内容。在Iphone上如果使用互动请确定他对用户接近自己的目标是有帮助的。要避免出现没有任何功能动机的互动出现。
另一个常在网页上出现的互动形式是:图片和元素的功能只有在用户和他产生互动时才会显示出来(例如鼠标滑过)。这种设计如果在Iphone上使用没有任何效果,有以下两个原因;首先,因为Iphone不提供感知鼠标滑过的事件侦听器,所以应用这种效果的图像和元素将不会向用户展示他们的功能。其次,这种交互在用户和内容之间增加了一层不必要的内容。因此你应该避免那些能用简单直接的方法代替的不必要的互动。
在一个Iphone程序里,主要功能应该被首先展示出来。你可以通过减少那些用户为了清楚的知道他们在做什么必须记住并选择的那些按钮来做到这一点,例如:在内建的秒表功能中(时钟功能的一部分),用户只需扫一眼就能看清怎样开始和停止秒表,那个键记录了时间段。
英文原文:http://developer.apple.com/documentation/iPhone/Conceptual/iPhoneHIG/iPhoneDesignPrinciples/chapter_4_section_1.html
感谢无酬翻译!