wordpress语音朗读博客文章插件
任何网站或者使用web作为界面的程序都可以使用,使用的方法是:
1) 在你想出现播放器的地方插入一个层: <div id=”speech_player” name=”speech_player”></div> 层的id可以自己定。
2)把以下代码放在</body>前面:
<script type=”text/javascript” src=”http://speech.w3cool.com/swf/speech.js”></script>
<script type=”text/javascript”>
var _scid = “copytext”; // 你希望朗读的文章块的id;
var _spid = “speech_player”; //显示播放器的id;
speaker();
</script>
就可以。下一步将实现自定义播放器的样式。大家可以在自己的blog和网站里面加。
演示地址:http://21nw.com/free-blog-application/
如何更改播放器颜色:
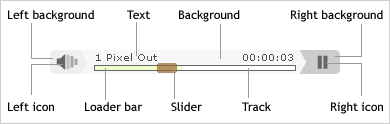
播放器的图例:

调用方法不变,还是
1) 在你想出现播放器的地方插入一个层: <div id=”speech_player” name=”speech_player”></div> 层的id可以自己定。
2)把以下代码放在</body>前面:
<script type=”text/javascript” src=”http://speech.w3cool.com/swf/speech.js”></script>
<script type=”text/javascript”>
var _scid = “copytext”; // 你希望朗读的文章块的id;
var _spid = “speech_player”; //显示播放器的id;
_sp_bg = “0xCDDFF3″; //修改成你想要的颜色
_sp_leftbg = “0×357DCE”;
_sp_lefticon = “0xF2F2F2″;
_sp_rightbg = “0×357DCE”;
_sp_rightbghover = “0×4499EE”;
_sp_righticon = “0xF2F2F2″;
_sp_righticonhover = “0xFFFFFF”;
_sp_text = “0×357DCE”;
_sp_slider = “0×357DCE”;
_sp_track = “0xFFFFFF”;
_sp_border = “0xFFFFFF”;
_sp_loader = “0×8EC2F4″;
speaker();
</script>
插件作者博客:http://www.w3cool.com