|

从1994年开始,Web开发社区就敲响了 优雅降级(Graceful Degradation) 的鼓声。这个概念来自工程世界,其核心理念是给最新最强大的浏览器全套餐式的体验,而给那些不幸还在使用Netscape 4的可怜人们只留些残羹冷炙般的基本功能。毫无疑问,这发挥了作用。但是它并不很符合Tim Berners-Lee(译注:万维网之父)关于普遍可访问性网络(Universally Accessible Web)的原始愿景。
大约10年后,一些聪明的家伙开始质疑优雅降级,发现它在很多层面上有不足之处。他们将精力集中在内容可用性(Content Availability)、总体可访问性(Overall Accessibility)和移动设备浏览器的能力上,寻找到了一条Web开发的新途径——此方法将内容作为关注焦点,而不只是对旧设备的支持嘴上说说却没有实际行动。
在2003年的 SXSW 会议(译注:一个关于电影、音乐和交互的会议)中,Steve Champeon和Nick Finck做了一个名为 “面向未来的全方位Web设计” 的演讲。这样,他们揭示了这种Web开发新方法的蓝图。Steve还给它取了个名称:渐进增强(Progressive Enhancement)。
这里有个(微妙的)差别
如果你挠着头想弄清楚优雅降级和渐进增强的区别,我告诉你,这是一个关于视角的问题。优雅降级和渐进增强都考虑一个网页在各种设备的各种浏览器上如何良好运转。两者区别的关键在于它们各自关注的焦点,以及这种关注对工作流程的影响。
优雅降级的视角
优雅降级关注于在最先进/最全能的浏览器上构建网站。在被认为“老的”或能力不足的浏览器中的测试,经常要等到开发周期的最后一个环节才进行,并且通常限制在主流浏览器(如IE、Mozzila等)的前一个发布版本中。
在这种模式下,老的浏览器只可能提供差强人意(poor, but passable)的体验。或许会做些小补丁来适应某个特定浏览器,但这些浏览器毕竟不是关注的焦点,除了修正重大的错误,也不会再费多大的神了。
渐进增强的视角
渐进增强关注于内容。请注意区别:我甚至都没提及浏览器。
内容是我们最初创建网站的原因。有些网站传播内容,有些收集内容,有些请求内容,有些操作内容,有些网站以上所有功能都有,然而它们都需要内容。这就是渐进增加成为一种更适合的模式的关键所在。这也是Yahoo!迅速采纳这种模式并用它创建了 分级浏览器支持(Graded Browser Support)策略的原因。
它是怎样运作的
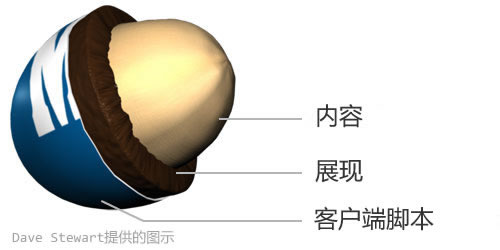
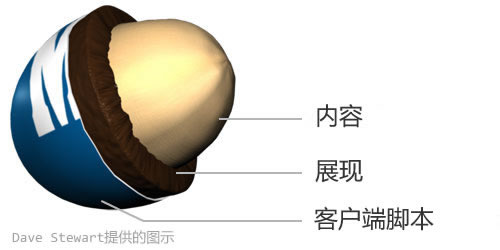
进入渐进增强的思维方法很简单:只要从内容开始往外想。内容形成坚实的基石,在此之上你才能添加样式和交互。如果你爱吃糖果,可以将它想像成一颗M&M花生巧克力:

(图示:渐进增强的巧克力层)
从你的内容花生开始,将其标记为富含语义的(X)HTML. 接着给内容裹上一层富含奶油的CSS. 最后,添加JavaScript作为糖果硬壳,这就做成了一颗可口无比的美味(并使得它不会在你手里融化)。
如果你非常熟悉Web标准化运动的口号——分离、分离、分离——这个类比就相当清楚了。基于Web标准的开发经常被比作 夹心蛋糕(或者,可以更富想像力地比作为 松糕(译注:一种多层蛋糕,可以夹水果、奶油、沙司等))。
我更倾向拿M&M花生巧克力来类比,因为它的外层把内容完全包裹住了,这和我们的样式与脚本将内容包裹起来几乎是一样的。
如果你允许我的食物类比论再多讲一点(希望不会让你感觉饥饿),我将解释为什么这种方式更好以及在这种模式下各层之间是如何交互的。
花生仁
有些人喜欢花生。实际上,有人喜欢花生胜过M&M花生巧克力。类似地,有些家伙(以及像搜索引擎爬虫这类东西)只想要内容。
还有些人无福消受花生上的巧克力和糖果层(例如糖尿病患者)。和他们类似,移动设备或老浏览器用户可能无法看到你漂亮的设计,或者与你流畅的AJAX驱动的界面交互。
确保你的标记能够将所包裹的内容的细节最大限度地传达出来,这对于给这些用户提供基本体验至关重要。
巧克力外衣
接下来,你可以将内容小心地浸入芳香美味的CSS暖浴中了。不过在你跳进糖果硬壳之前,还有些额外的考虑。
有的人爱吃巧克力裹着的花生。这些人就像中级用户,他们的浏览器有比较好的CSS支持,但可能没有很好的JavaScript支持。或者,可能在他们工作的公司里,IT安全人员对JavaScript极其病态性地恐惧。对他们来说,JavaScript就可能完全被禁用了。
无论是倾向于爱吃 巧克力花生(译注:一种直接用巧克力覆盖的花生,没有外层硬壳,类似于有内容和CSS但没有JavaScript支持的网站)还是被限制只能吃 巧克力花生,这些人都应该得到满足。这里有几种渐进增强的方式可以将样式应用于内容,这将是本系列第二篇文章的话题。
糖果硬壳
最后,你可以将JavaScript添加到内容和样式的混合体中了。JavaScript提供了富交互的可能性,同时具有操作内容层和展现层并与其交互的能力,这实际上使得JavaScript成为了把网站带入“体验”高度的一味配料。
我不确定糖果硬壳到底是怎样添加到M&M花生巧克力上的(我猜是另一种什么浸蘸过程吧),但是,你脑中想着渐进增强的话,在你的网站上加入基于JavaScript的功能和交互就轻而易举了。另外,就如M&M花生巧克力有各种各样颜色一样,依据所运行的浏览器和设备的能力,JavaScript的体验也可以各不相同。
正如你可能知道的那样,这种类型的开发叫做无侵入式(Unobtrusive)JavaScript. 我将在本系列的第三篇和最后一篇文章中讲述这些技巧和实践。
都放在一起
一旦理解了渐进增强的理念并开始在实践中使用,那么用渐进增强进行开发就非常简单了。也许比做糖果还简单。本系列接下来的两篇文章将帮助你使用CSS和JavaScript来磨练你的渐进增强技巧,并向你展示怎样把哲学转换成代码。
译注:
- Graceful Degradation有译为预留退路、平稳退化的,但我觉得这两个翻译没有表达原意,不如直接翻译成优雅降级的好。
- Unobtrusive有译为不唐突的、分离的、低调的,在Web开发领域,我觉得翻译成“无侵入的”最能表达原意。
|