网站瘦身wordpress加速 gzip压缩js和css
作者: ANDY前阵子启用gzip后,部落格载入速度确实快上不少,但它主要是针对快取出来的html页面进行压缩,外部引入档桉如css和javascript仍维持原来大小,而这些加起来还挺多的,今天就再接再励继续帮wordpress减肥加速吧…
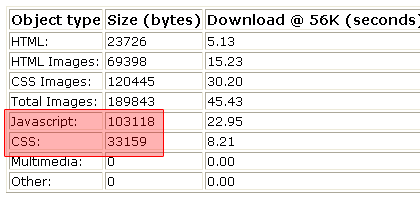
先用WebSiteOptimization分析网站,javascript加css有136KB

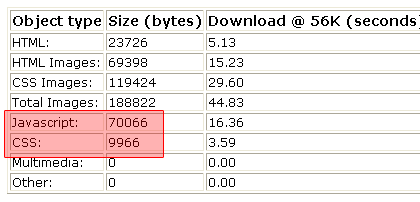
瘦身后,变成80KB(网页载入速度可以再快一些了)

剧吐做法有点复杂,但先简单说明步骤:
(1) 下载gzip.zip,解压出gzip.php后放到网站根目录
(2) 修改根目录的.htaccess,增加gz的識別支持及网址改写
#识别gz文件的支持
<Files *.js.gz>
AddEncoding gzip .js
ForceType application/x-javascript
</Files>
<Files *.css.gz>
AddEncoding gzip .css
ForceType text/css
</Files>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
#wordpress静态网址,如果沒有使用,就略过
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
#读到css和js文件,就重導至gzip.php
RewriteRule (.*.css$|.*.js$) gzip.php?$1 [L]
#读到.css,判断如果浏览器支持gzip且.css.gz文件存在,就進行重导
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*).css $1.css.gz [L,QSA]
#读到.js,判断如果浏览器支持gzip且.js.gz文件存在,就进行重导
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*).js $1.js.gz [L,QSA]
</IfModule>
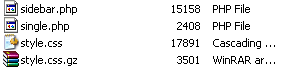
(3) 开始浏览器并四处逛逛自己的网站,用以产生js和css的gz文件

(4) 闲逛完后,再次改写.htaccess,把RewriteRule (.*.css$|.*.js$) gzip.php?$1 [L]給註解(前面加#)或刪除
上述補充說明:
(1) gzip.php是參考优化WordPress心得(1) Gzip压缩CSS和JS後修改而成,gz檔案的產生路徑我變更為原始檔案所在處
(2) .htaccess的增修是參考Add GZip compression和How to GZip Drupal 6.x’s aggregated CSS and JS files
(3) 有讀到js和css才會交給gzip.php處理,所以要到處逛逛,讓網站可以產生這些gz壓縮檔(注意:如果有使用快取,瀏覽時要按Ctrl+F5來強制更新頁面)
(4) 效能考量,若每次都要透過gzip.php去判斷這些檔案有沒有產生,對主機反而是一種負擔。我想都已經生出來了,就不要再重覆檢查,直接使用就好,所以刪除或註解掉這段敘述
註1:如果js、css或者是wordpress及外掛,有進行更新修改,記得要把RewriteRule (.*.css$|.*.js$) gzip.php?$1 [L]加回.htaccess中,再重覆步驟3及步驟4,生成新的gz檔
註2:這篇寫完後都覺得有點麻煩,看來又是初學者止步的文章,留給瘦身熱血者品嚐
註3:下次再玩圖片減肥,從網站分析來看,檔案也很多很大;這些優化加速方法,所有網站都通用,不限wordpress